Recent post
Archive for 2013
langsung aja siapkan bahannya :
- Visual Basic 6.0
Cara :
- Buka Visual Basic 6.0 yang udah didownload
- Buat 1 Project Baru
- Pilih Standard EXE
- Klik CTRL + T
- Maka akan ada tampilan seperti ini
- Pilih/Centang
a. Microsoft HTML Object Library
b. Microsoft Internet Control
c. Microsoft Windows Common Cotrol 6.0
- Klik Apply dan Klik Close
- Siapkan :
a. 2 label
b. 1 text box
c. 5 Command button
d. 1 WebBrowser
e. 1 Progress Bar
- Gue saranin Atur kayak gini :
- Ganti Captionnya : ( Command 1 : GO
Command 2 : Kembali
Command 3 : Maju
Command 4 : Refresh
Command 5 : Stop
Label 1 : Http://
Label 2 : Loading Bar)
- Masukin Code ini :
Untuk Button Kembali :
Private Sub back_Click()
On Error Resume Next
WebBrowser1.GoBack
End Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button GO :
Private Sub Command1_Click()
On Error Resume Next
WebBrowser1.Navigate (Text1.Text)
End Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button Maju :
Private Sub Maju_Click()
On Error Resume Next
WebBrowser1.GoForward
End Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button Stop :
Private Sub Stop_Click()
End Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button Refresh :
Private Sub refresh_Click()
On Error Resume Next
WebBrowser1.refresh
End Sub
---------------------------------------------------------------------------------------------------------------
-Klik 2x di web browser dan masukan code di bawah ini :
Private Sub WebBrowser1_ProgressChange(ByVal Progress As Long, ByVal ProgressMax As Long)
On Error Resume Next
If Progress = -1 Then ProgressBar1.Value = 100
Label1.Caption = "Loading Bar"
ProgressBar1.Visible = False
If Progress > 0 And ProgressMax > 0 Then
ProgressBar1.Visible = True
Image1.Visible = False
ProgressBar1.Value = Progress * 100 / ProgressMax
Label1.Caption = "Loading... " & Int(Progress * 100 / ProgressMax) & "%"
End If
Exit Sub
End Sub
- Klik F5 untuk mencoba project berhasil atau tidak.. jika berhasil klik File --> Make Project1.exe
jika berhasil project akan seperti ini
Klik Disini untuk download browser bikininan gue :D
- Visual Basic 6.0
Cara :
- Buka Visual Basic 6.0 yang udah didownload
- Buat 1 Project Baru
- Pilih Standard EXE
- Klik CTRL + T
- Maka akan ada tampilan seperti ini
- Pilih/Centang
a. Microsoft HTML Object Library
b. Microsoft Internet Control
c. Microsoft Windows Common Cotrol 6.0
- Klik Apply dan Klik Close
- Siapkan :
a. 2 label
b. 1 text box
c. 5 Command button
d. 1 WebBrowser
e. 1 Progress Bar
- Gue saranin Atur kayak gini :
- Ganti Captionnya : ( Command 1 : GO
Command 2 : Kembali
Command 3 : Maju
Command 4 : Refresh
Command 5 : Stop
Label 1 : Http://
Label 2 : Loading Bar)
- Masukin Code ini :
Untuk Button Kembali :
Private Sub back_Click()
On Error Resume Next
WebBrowser1.GoBack
End Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button GO :
Private Sub Command1_Click()
On Error Resume Next
WebBrowser1.Navigate (Text1.Text)
End Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button Maju :
Private Sub Maju_Click()
On Error Resume Next
WebBrowser1.GoForward
End Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button Stop :
Private Sub Stop_Click()
WebBrowser1.StopEnd Sub
---------------------------------------------------------------------------------------------------------------
-Untuk Button Refresh :
Private Sub refresh_Click()
On Error Resume Next
WebBrowser1.refresh
End Sub
---------------------------------------------------------------------------------------------------------------
-Klik 2x di web browser dan masukan code di bawah ini :
Private Sub WebBrowser1_ProgressChange(ByVal Progress As Long, ByVal ProgressMax As Long)
On Error Resume Next
If Progress = -1 Then ProgressBar1.Value = 100
Label1.Caption = "Loading Bar"
ProgressBar1.Visible = False
If Progress > 0 And ProgressMax > 0 Then
ProgressBar1.Visible = True
Image1.Visible = False
ProgressBar1.Value = Progress * 100 / ProgressMax
Label1.Caption = "Loading... " & Int(Progress * 100 / ProgressMax) & "%"
End If
Exit Sub
End Sub
- Klik F5 untuk mencoba project berhasil atau tidak.. jika berhasil klik File --> Make Project1.exe
jika berhasil project akan seperti ini
Klik Disini untuk download browser bikininan gue :D
1. Klik menu seperti ini





Sebagai jaga-jaga jangan lupa backup dahulu template yang kamu gunakan.Letakkan Script Auto Read More di atas kode </head> (agar lebih mudah menemukan kode tersebut silakan baca : Cara Mudah + Cepat Mencari Kode Html di Blogger)

Berikut Script Read More yang harus di letakkan tersebut
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Keterangan:
summary_noimg = 250 adalah jumlah ringkasan tulisan jika tidak ada gambarnya
summary_img = 250 adalah jumlah ringkasan tulisan jika ada gambarnya
img_thumb_height = 120 adalah tinggi gambar
img_thumb_width = 120 adalah lebar gambar
Temukan kode <data:post.body/> kemudian ganti kode tersebut dengan kode di bawah ini
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span style='float:right'><a expr:href='data:post.url'>Baca Selengkapnya... </a></span>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Sekarang coba preview dulu hasilnya, jika sudah ada tulisan Baca Selengkapnya... dan tulisannya sudah di tampilakan sebagian saja itu artinya anda sudah berhasil membuat read more sendiri.Sumber : Gerry Alfarid's Blog
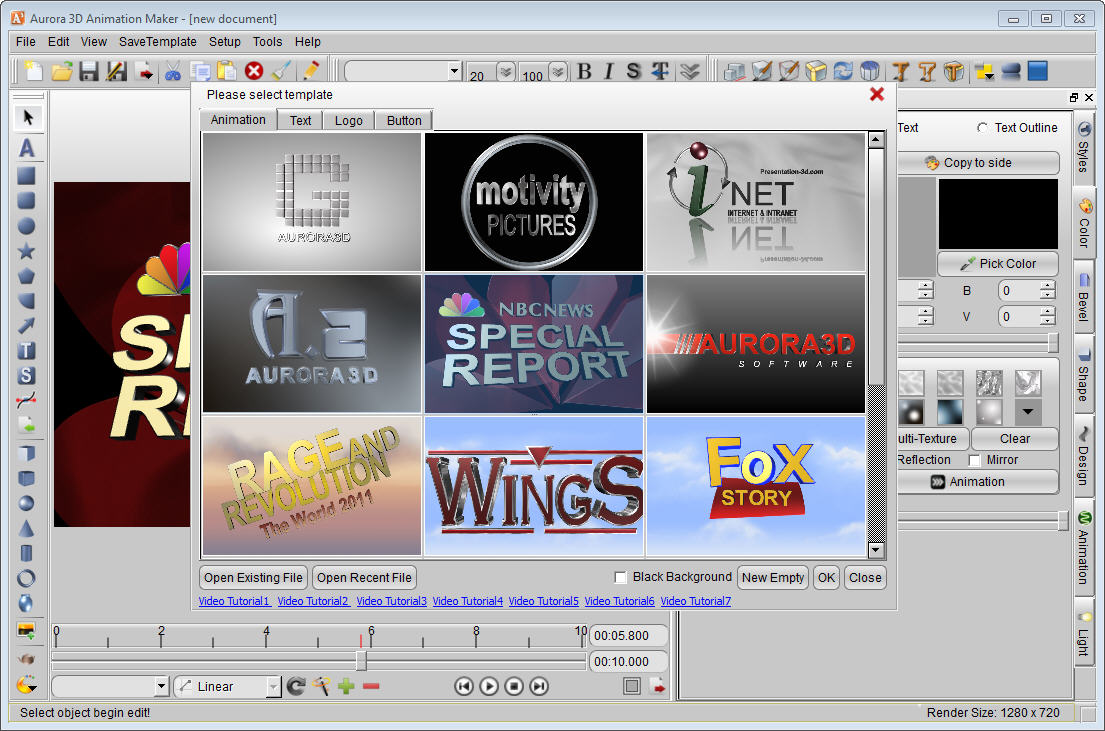
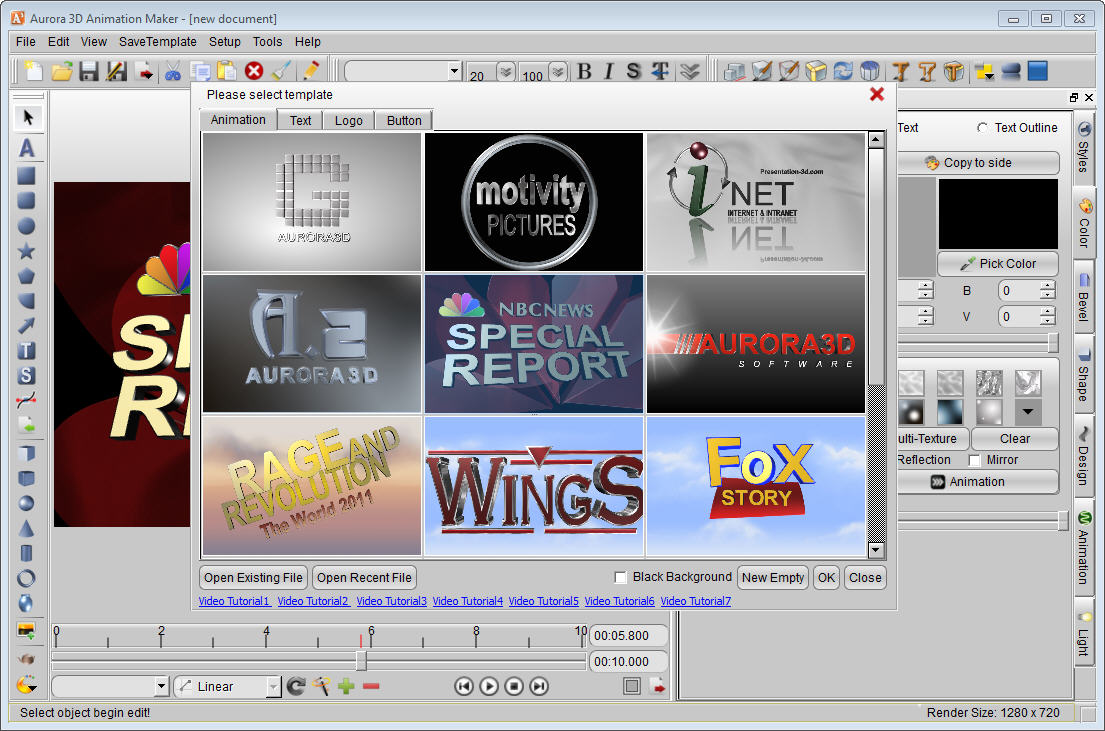
Seperti yang kita tahu , Aurora 3D Animation Maker adalah sebuah software yang dapat sobat gunakan untuk membuat Animasi sesuai keinginan kita .Walaupun saya kurang suka dengan design dan seni , tetapi apa salahnya kita saling berbagi. Selain animasi , software ini juga dapat digunakan untuk membuat logo . Barangkali juga ada yang ingin membuat Logo Blog hehe . Dan masih banyak fungsi lain yang dapat digunakan.


Fitur Software Aurora 3D Animation Maker :
Download Aurora 3D Animation Maker
Screenshoot:


- Key frame animation, easy of use
- 3000+ Symbols and import SVG
- 60+ Professional Project templates
- 60+ Additional TrueType fonts
- 80+ Object Style
- One click apply animated effects(10+)
- One click to add 3D object(200+ templates)
- Export Animation to HD or SD Movie, SWF, GIF animation or Image Sequence as you like
Link Download :
Sumber : Gerry Alfarid's Blog / Scoot
nah udah lama nih ga ngeupdate lagi, sekarang gue mau kasih file zip yang berisi :
- Ameba pigg.swf (berfungsi untuk memainkan game ameba pigg di komputer sendiri "tidak perlu ke website Ameba Pigg lagi")
- Swf player / video player ( berfungsi untuk menjalankan ameba pigg.swf)
- video (kalau blum ada yg ngerti, liat aja video nya)
langsung aja download disini
password : gerry-cheater-pigg.blogspot.com
- Ameba pigg.swf (berfungsi untuk memainkan game ameba pigg di komputer sendiri "tidak perlu ke website Ameba Pigg lagi")
- Swf player / video player ( berfungsi untuk menjalankan ameba pigg.swf)
- video (kalau blum ada yg ngerti, liat aja video nya)
langsung aja download disini
password : gerry-cheater-pigg.blogspot.com
Udah lama nih ga nge post, sekarang aku mau ngasih link download opera
mungkin ada yang belum punya opera, jadi aku share link download nya
langsung aja
Download Di sini
Password File : opera2013new
Nah sekarang aku mau ngeshare cheat auto spin slot nihh
Special thanks for kak Chira Yagami
berkat dia aku bisa ngeshare cheat auto spin slot
langsung aja gausah banyak cing-cong-bletong xD
1. Siapkan wpe anda
2. Pergi ke Slot place (Kalau bisa yang sepi biar ga dilapor sama orang jepang)
3. Duduk ditepat slot
4. Buka wpe
5. klik spin (Play Max) yang berwarna merah iru lhoo
6. Stop wpe
7. Cari size 27
8. Klik kanan mouse lalu klik Send
9. Centang continuously
10. Set timer : 2300
11. Klik Play
dan biarkan pigg anda me-spin slot auto sendiri
bisa ditinggal tidur nihh
SEKIAN DAN TERIMA GAJI
Mau punya Pet/hewan peliharaan di blog?? nih saya punya contoh + script pet nyaa.. langsung aja yaa
FOX
Script : <img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzNzE5OTcwNjUwMDUmcHQ9MTM3MTk5NzA4MzE2OCZwPTU1NzEmZD*mZz*yJm89NjA3ZTk3NzBiZTIzNDI*MTkxOTZl/Y2YwZDMzNGQ1MTA=.gif" /><BUNNYHERO PET START />
<div style="width: 250px; padding: 0; margin: 0; text-align: center">
<embed src="http://petswf.bunnyherolabs.com/adopt/swf/fox" width="250" height="300" quality="high" bgcolor="ffffff" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="cn=fox&an=me&clr=0xe65b00" type="application/x-shockwave-flash">
</embed><br />
<small><a href="http://bunnyherolabs.com/adopt/">adopt your own virtual pet!</a></small>
</div>
<BUNNYHERO PET END />
CHICK
Script : <img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzNzE5OTczMzcyMzUmcHQ9MTM3MTk5NzM3Mjc4NCZwPTU1NzEmZD*mZz*yJm89NjA3ZTk3NzBiZTIzNDI*MTkxOTZl/Y2YwZDMzNGQ1MTA=.gif" /><BUNNYHERO PET START />
<div style="width: 250px; padding: 0; margin: 0; text-align: center">
<embed src="http://petswf.bunnyherolabs.com/adopt/swf/chick" width="250" height="300" quality="high" bgcolor="ffffff" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="cn=chick&an=me&clr=0xffff00" type="application/x-shockwave-flash">
</embed><br />
<small><a href="http://bunnyherolabs.com/adopt/">adopt your own virtual pet!</a></small>
</div>
<BUNNYHERO PET END />
PANDA
Script : <img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzNzE5OTc*MTk2MDUmcHQ9MTM3MTk5NzQyNzMwMSZwPTU1NzEmZD*mZz*yJm89NjA3ZTk3NzBiZTIzNDI*MTkxOTZl/Y2YwZDMzNGQ1MTA=.gif" /><BUNNYHERO PET START />
<div style="width: 250px; padding: 0; margin: 0; text-align: center">
<embed src="http://petswf.bunnyherolabs.com/adopt/swf/panda" width="250" height="300" quality="high" bgcolor="ffffff" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="cn=panda&an=me&clr=0xffffff" type="application/x-shockwave-flash">
</embed><br />
<small><a href="http://bunnyherolabs.com/adopt/">adopt your own virtual pet!</a></small>
</div>
<BUNNYHERO PET END />
TIGER
Script : <img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzNzE5OTc1MTcyOTEmcHQ9MTM3MTk5NzUyNDU1MSZwPTU1NzEmZD*mZz*yJm89NjA3ZTk3NzBiZTIzNDI*MTkxOTZl/Y2YwZDMzNGQ1MTA=.gif" /><BUNNYHERO PET START />
<div style="width: 250px; padding: 0; margin: 0; text-align: center">
<embed src="http://petswf.bunnyherolabs.com/adopt/swf/tiger" width="250" height="300" quality="high" bgcolor="ffffff" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="cn=tiger&an=me&clr=0xff9900" type="application/x-shockwave-flash">
</embed><br />
<small><a href="http://bunnyherolabs.com/adopt/">adopt your own virtual pet!</a></small>
</div>
<BUNNYHERO PET END />
Baru Segitu dulu ya, yang lain nanti aja.. aku ngantuk hoamzzz
Salam luar biasa…
Sekarang banyak sekali informasi
tentang caramenambah /membuat sub menuuntuk menu utama di internet. Kita bisa dengan mudah mencari informasi tersebut hanya dengan mengetikkan kata tertentu sesuai maksud yang diinginkan pada salah satu mesin pencari (search engine) seperti google.com , maka akan tertera informasi yang kita inginkan.
Berdasarkan pengalaman saya, dari beberapa informasi yang kita maksud, terkadang kurang jelas cara atau langkah-langkah yang mesti dilakukan. Apalagi seperti saya yang masih awam dengan pengetahuan tentang blogger ini.
Karena itu, saya akan membagi pengalaman saya tentang suatu informasi yaitucara membuat sub menu pada menu utama di blogspot”.
Sebelumnya, saya sangat berterima kasih kepada Mas Ahmad Rifai (http://blog.ahmadrifai.net/2012/03/membuat-menu-serta-sub-menu-tanpa.html) walaupun kita belum saling mengenal satu sama lain.
Berikut ini langkah-langkah yang harus dilakukan :
1.Klik Menu Desain
2.Pilih Menu Template lalu pilih menu Edit HTML
3.Pilih/klik menu Lanjutkan
4.Pilih/klik menu Expand Template Widget
5. Cari script berikut : <div class='main-outer'> atau
<div id='main-wrapper'> atau <div id='main'>
Agar lebih mudah, klik saja F3 pada keyboard lalu pilh salah satu scrift diatas. Berdasarkan pengalaman saya setelah membolak balik informasi di www.google.com maka yang cocok adalah :
div class='main-outer'>.
Bisa jadi beda dengan template yang lain…
Setelah dapat, copas scrift berikut tepat diatas scrift yang dicari tadi :
<style>
/* -- Menu Horizontal + Sub Menu-- */
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}
#cat-nav a:hover { color:#fff; }
#cat-nav li:hover { background:#000; }
#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}
#cat-nav .nav-description { display:block; }
#cat-nav a:hover span { color:#fff; }
#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }
#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}
#secnav li { float:left; width: auto; height:35px;}
#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}
#secnav li ul li { height:30px; border-top:1px solid #fff; }
#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }
#secnav li ul ul { margin: -30px 0 0 180px; }
#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }
#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }
#secnav li:hover,#secnav li.hover { position:static; }
#cat-nav #secnav {width:100%;margin:0 auto;}
</style>
<div id='cat-nav'>
<ul class='fl' id='secnav'>
<li><a href='#'>Beranda</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu2 a</a></li>
<li><a href='#'>Sub Menu2 b</a></li>
</ul>
</li>
<li><a href='#'>Menu3</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu3a</a></li>
<li><a href='#'>Sub Menu3b </a></li>
</ul>
</li>
<li><a href='#'>Menu4</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu4a</a></li>
<li><a href='#'>Sub Menu4b </a></li>
</ul>
</li>
<li><a href='#'>Menu5</a></li>
</ul>
</div>
PENJELASAN :
Ganti tanda # (warna biru) dengan link/url yang anda inginkan. Bisa jadi link posting atau label (katagori) yang ada pada blog anda.
Ganti Tulisan warna biru dengan menu dan sub menu yang anda inginkan.
Setiap sub menu bisa ditambah atau dikurangkan sesuai keinginan.
7. Setelah itu klik Pratinjau dulu untuk memastikan scrift sudah benar . Lalu simpanlah/save. Dan tutup edit HTML tersebut.
Saran : back up dulu template anda sebelum merubah/menambah scrift diatas, agar bisa dimanfaatkan kembali jika ada masalah dengan penambahan srcritf diatas.
8. Untuk menghilangkan tampilan tampilan dabel dengan Laman Utama,
Maka ikutilah saran berikut :
Masuk ke Menu Laman
Lalu pilih tampilan halaman dengan memilih "jangan tampilkan"
Simpan setelan, maka laman utama akan tampil sendiri sesuai dengan scrift yang kita ketikkan tadi.
Blog sudah bisa dipublikasikan...
Sumber : http://pandawalimamedan.blogspot.com
Driving Simulator 2011merupakan games simulator yang banyak dimainkan oleh para pecinta games simulator, mode permainan dalam game ini sangat unik dan beragam, karena dalam game ini kita mengemudikan berbagai kendaraan yang seperti di dunianyata, mobil yang akan kita kendarai seperti pada cover game di atas, yaitu : Bus, Ambulans, Mobil Balap berkecepatan tinggi dan Mobil Patroli Polisipun bisa kita kendarai.
MINIMUM SYSTEM REQUIREMENTS :
- OS: Microsoft® Windows® XP, Windows Vista
- CPU: Intel Pentium 4 2 GHz,
- Memory: 1GB
- Video Memory: 128 MB graphics card
- HDD: 1 GB of free hard drive space
Mau download game nya??
nih link download nya
nih link download nya
di klik aja
Sumber : Scoot/Gerry's Blog
- Pertama-tama silahkan buka dahulu cafe land anda. Di https://apps.facebook.com/cafeland

- Setelah loading selesai. Sekarang buka cheat engine (versi berapapun). Kemudian pilih process/gambar komputer, jika anda menggunakan google chrome pilih "Chrome.exe" dan apabila anda menggunakan mozila firefox silahkan pilih "Plugin-Container.exe"

- Lalu ganti value type dari "4 Bytes" ke "Array of bytes"

- Kemudian masukan kode berikut ini dikotak scan/input untuk cheat exp/level cafeland :
24 40 00 00 00 00 00 00 F0 3F 00 00 00 00 00 00 00 40 00 00
- Setelah memasukan kode diatas langkah selanjutnya adalah klik"First Scan"

- Maka akan muncul satu buah address dan value (untuk google chrome jika belum muncul ganti proses dengan chrome.exe lainnya dan beigtu seterusnya hingga muncul), selanjutnya double klik address & value tersebut atau klik enter untuk memasukanya kedalam proses

- Selanjutnya klik value lalu ganti value yang sudah di scan tadi dengan kode berikut ini :
FF 40 00 00 00 00 00 FF FF 40 00 00 00 00 00 00 00 40 00 00
- Setelah itu sekarang adalah langkah terakhir setting cheatnya nih. Yaitu klik "Activate"

- Kemudian, setelah cheat aktif sekarang coba anda masak/cook yang sebentar saja misal 10 detik. Setelah itu serve atau sajikan, kan kompornya kotor tuh. Bersihkan kompor yang kotor

- Tarrrrraaa!!!! level anda bertambah 1 hingga 20 level setiap membersihkan tergantung dari makanan apa yang anda masak tadi :D

sekarang jangan terlalu berlebihan dalam menggunakan cheat ini bisa-bisa anda kena banned jika sudah terlalu berlebihan, dan jika sudah terkena banned maka anda tidak akan bisa bermain cafeland lagi :D. Segala perbuatan pasti ada balasanya jadi jangan berlebihan :P.
Sumber : http://www.njajalae.info/http://kevin-cheater-pigg.blogspot.com
Sumber : http://www.njajalae.info/http://kevin-cheater-pigg.blogspot.com
kali ini saya hadir membawa cheat sederhana , yaitu Simple Teleport , tanpa anda harus meng-edit edit Hex nya , ini tinggal klik On saja , lalu rotate , terbang deh anda ke tempat tujuan xD
Bahan :
Wpe pro Download
Filter Download di Sini
Password : kevincheater
Cara :
1.Open Wpe
2.Target Program (Browser yang kamu pakai)
3.Buka Filter nya di Wpe , lalu masukan pass nya : polo
4.Pergi ke tempat yang di tentukan sesuai judul di Filter nya , misalkan Paris Cafe
5.Jangan bergerak, diam saja di posisi pertama masuk.
6.Balik ke Wpe
7.Check List Paris Cafe Up (Berarti Pigg anda akan ke atas bangunan) Lalu Enable di Wpe nya (ON)
8.Click Rotate , yang gambar nya love/segitiga di atas Avatar Pigg nya
Taraaa Anda terbang xD
Untuk Turun nya , jangan khawatir , bisa kok turun :P
9.Tekan lagi (ON) di Wpe , jadi disabled
10.Lalu lepas/uncheck list Paris Cafe Up
11.Check list saja yg bacaan nya Paris Cafe Down (Berarti anda akan turun dari bangunan tersebut)
12.Klik (On)
13.nah , pergi ke posisi semula , di mana anda pertama kali naik . ya contoh nya anda naik ke atap , menggunakan tangga , pastikan ga lupa , letak tangga itu di mana ? , kalau lupa brabe , ga akan bisa turun sob :P
Langsung Rotate aja terus , ampe ke Avatar pigg tuh ke bawah , kalau ga ke bawah" berarti salah posisi nya
Selamat Mencoba :D
Sumber : http://kevin-cheater-pigg.blogspot.com
Kali saya di beri kesempatan mengshare cheat Ameba Pigg lagi xD
nah kali ini saya akan mengshare tentang cheat C$, bagi kalian yg pngin bli barang yang harganya mahal, kalian bisa menggunakan cheat ini , langsung saja ke TKP
Bahan-Bahan:
Mozilla Firefox or Opera
Wpe Pro
Spt File Download Disini
Daily C$
Langkah-Langkah:
1.Buka WPE pilih Target Program (Kalau Firefox pilih "Plugin-container.exe")
2.Buka file SPT 20K
3.Pergi ke Area Casino
4.Start Logging
5.Kemudian Klik Profile/Pigg Anda
6.Stop Logging
7.Kemudian Cari Size 30
8.Klik kanan pada size 30 pilih "Set Send List With This Socket Id"
9.Kemudian Centang SPT file Kemudia Start
10.Atur Jadi "1 Times" dan untuk Millisecond bebas
11.Setelah itu klik start
12.Kemudian Anda Akan Disconnect Segera Lakukan Relod/Refresh
13.Pergi Ke Are Casino dan Liat C$ Anda.. Akan Bertambah 20K/20rb
Sumber : http://kevin-cheater-pigg.blogspot.com
Sumber foto : FP ( Facebook Pages) CikCok Shop Ameba Pigg
Mungkin ada beberapa yang belum tau & mau tau Cheat Bug Umpan di Ameba Pigg.. nih aku kasih caranya
Cara Bug Umpan Event di Ameba Pigg ! ! !
1.pergi ke shop pt yang berwarna biru
2.siapkan wpe
3.Pilih target browser
4.Klik balok yang harga paling murah/ ga (buat orang yg kaya akan PT xD)
5.Buka wpe
6.play wpe
7.beli balok itu
8.stop wpe
9.Cari size 84 dan simpan jangan sampai hilang!! (di minimize)
10.pergi ke event pemancingan
11.play wpe pro
12.klik misi fishingnya
13.stop wpe
14.Cari size 41
15.mancing sampai selesai misinya tapi jangan tekan ok
16.size yang 41 tadi klik kanan mouse dan add to send list dan set send list as socket id
17.Klik send di wpe lalu centang new send dan klik play
18.Klik Continuosly
19.Set timer 5000
20.Kembali pada size 84 (size waktu beli balok) dan klik kanan mouse lalu klik send dan klik continuosly lalu set timer 5000
21.lalu biarkan wpe berjalan dan klik ok pada misi yang muncul terus menerus sampai umpan anda bertambah sesuai dengan umpan yang anda mau
Langkah yang pertama. Silahkan sobat >> Masuk/Login >> ke Blog sobat.
Pada "Dashboard" tampilan blog baru, Pilih dan klik Menu >> Tata Letak >> pilih posisi dan klik >>Tambah Gadget >> pilih >> HTML/JavaScript lalu klik tanda +
Kemudian silahkan sobat masukkan semua Kode Script berikut kedalam kotak HTML/JavaScript.
<style type="text/css">
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #FF0000;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type="text/javascript">
;(function(){
var msg = "Blog Kucopas";
var size = 24;
var circleY = 0.75; var circleX = 2;
var letter_spacing = 5;
var diameter = 10;
var rotation = 0.4;
var speed = 0.3;
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
4. Langkah yang terakhir. Setelah sobat selesai masukkan semua kode script kedalam kotak HTML/JavaScript, Silahkan sobat klik >> Simpan dan lihat hasilnya pada semua halaman blog sobat, Kursor mouse akan di ikuti teks kemanapun arah kursor di gerakkan pada halaman blog sobat.
Keterangan:
#FF0000 adalah Kode warna Teks atau tulisan yang mengikuti kursor mouse, Silahkan sobat ganti dengan kode warna yang lain sesuai dngan keinginan sobat. Kode warna HTML bisa di lihat DISINI.
Warna BIRU adalah Teks yang mengikuti kursor mouse, Silahkan ganti dengan Teks atau tulisan seperti yang sobat inginkan.



.jpg)



.jpg)








.jpg)





.jpg)



.jpg)



.jpg)
